 |
| KLIK GAMBAR UNTUK MEMPERJELASNYA |
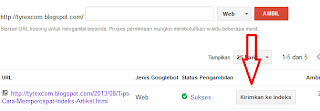
Lihat perhatikan gambar diatas ini, klik nomer 1 > 2 > 3 > 4 silahkan lakukan secara berurutan, untuk tambahannya karena link yang ditampilkan adalah link homepage contohnya punya saya http://tyrexcom.blogspot.com/ nah anda tinggal menambahkan buntutnya saja, jadi tinggal nambahin link seperti ini 2013/08/Tips-Cara-Mempercepat-Indeks-Artikel.html jika digabungkan akan seperti ini http://tyrexcom.blogspot.com/2013/08/Tips-Cara-Mempercepat-Indeks-Artikel.html jadi patokannya cara memasukannya adalah ambil saja URL setelah homepage atau seperti ini
2013/08/Tips-Cara-Mempercepat-Indeks-Artikel.html atau ambil saja pas ada kode angkanya misal tahunnya, lalu pasangkan pada kolom nomer 3 pada gambar diatas, dan biarkan pada opsi WEB kalau sudah selesai klik AMBIL.
2.Pada langkah kedua anda hanya tinggal menunggu indeksnya saja, biasanya saya melakukan pada artikel tentang lowongan kerja karena harus super cepat keindeks sebelum lokernya pada tutup,, :)
 |
| KLIK GAMBAR UNTUK MEMPERJELASNYA |
Lihat dan perhatikan gambar diatas, lalu silahkan klik tulisan KIRIMKAN KE INDEKS, lalu akan muncul jendela pop-up seperti gambar dibawah ini, pilih salah satu opsi menurut keperluannya antara URL dan URL DAN SEMUA LAMAN TERTAUT misala saya milih ini URL DAN SEMUA LAMAN TERTAUT tujuannya agar semua laman dengan linknya terindeks google, lalu klik OKE
 |
| KLIK GAMBAR UNTUK MEMPERJELASNYA |
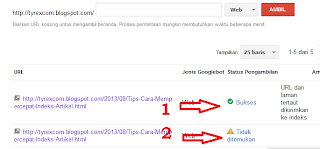
Anda perhatikan gambar dibawah ini:
 |
| KLIK GAMBAR UNTUK MEMPERJELASNYA |
Oke itulah tips kali ini tentang Tips Cara Mempercepat Indeks Artikel semoga tips ini bisa bermanfaat dan berguna buat anda semuanya atas kunjungan dan perhatiannya saya ucapkan terima kasih.
 Title: Tips Cara Mempercepat Indeks Artikel
Posted by:
Published :2013-08-20T21:32:00+07:00
Tips Cara Mempercepat Indeks Artikel
Title: Tips Cara Mempercepat Indeks Artikel
Posted by:
Published :2013-08-20T21:32:00+07:00
Tips Cara Mempercepat Indeks ArtikelSumber : tyrexcom
